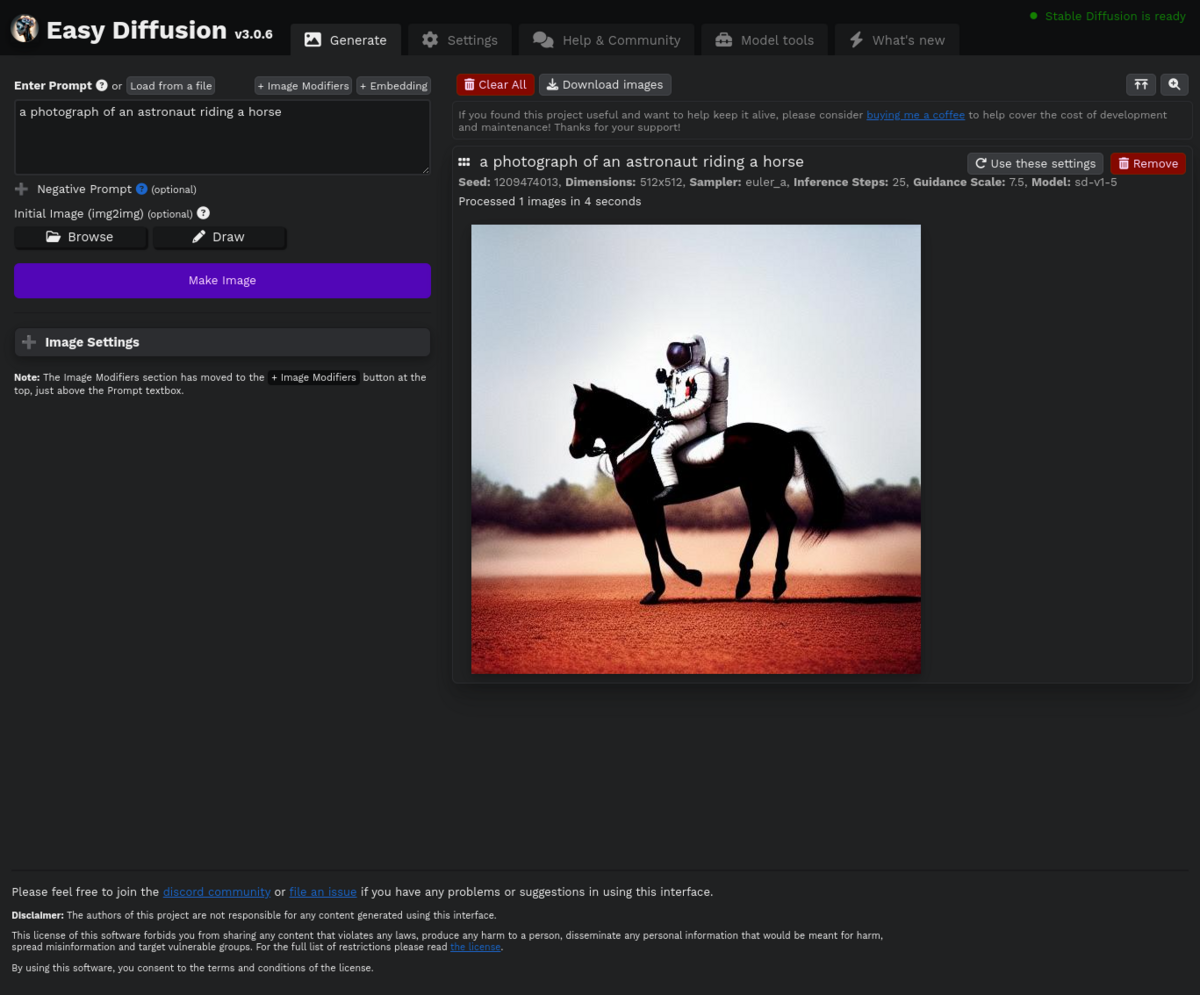
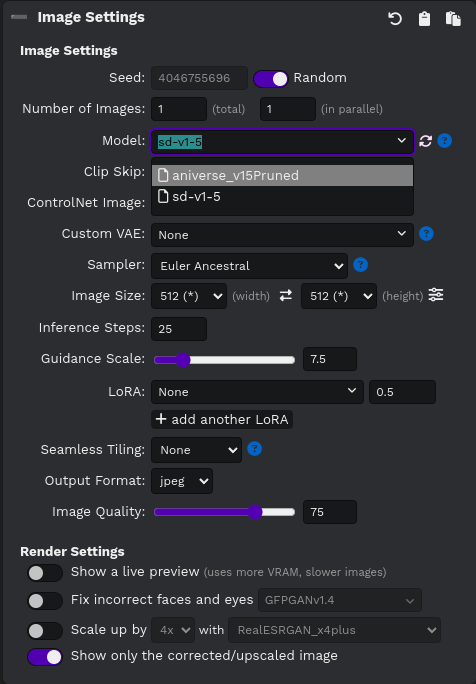
前記事でEasy Diffusionというものを紹介したが、同様のプログラムとしてStable Diffusion Web UIというのがある。
blog.ketus-ix.work
じつは、Stable Diffusionを利用して画像生成をやるなら、こちらが本命のプログラムだ。画像生成処理に適用できる数多くのパラメータが用意されており、それらを調整することで多種多様な画像を生成できる。インターネット上での使い方などの情報量が多く、モデル配布サイトでもこのStable Diffusion Web UI用のパラメータ設定値が記載されていることが多い。
お触り入門的にやるなら、Easy Diffusionでも良いと思うが、本気でStable Diffusionによる画像生成をやるなら、現状このAUTOMATIC1111版Stable Diffusion Web UIの一択だと言って良いほど広く使われている。
github.com
このStable Diffusion Web UIをUbuntu 22.04上にインストールして使い始めたので、自分の備忘録も兼ねて、その手順を書いておく。
前記事では、CUDA ToolkitとcuDNNのインストール方法の説明は省略したが、本記事では書いておこう。
ただし、この2つは後述のAnacondaやMinicondaを使って作成したPython仮想環境の中にインストールすることもできる。システム側のCUDA,cuDNNとは分離された環境となるので、この方が融通性が高い(システム側のCUDA,cuDNNは別のソフトウェアの開発用に使っているので、弄るのは避けたかったという理由もある)。今回はこの方法を使った。
このような環境を作るのための条件として、システム側にNVIDIA GPU用ドライバがインストールされている必要がある。同ドライバがまだインストールされていない場合(nvidia-smiコマンドで確認できる)は、以下の操作によってインストールすることができる。
ubuntu-drivers devices
== /sys/devices/pci0000:00/0000:00:01.1/0000:01:00.0 ==
modalias : pci:v000010DEd0000249Csv00001043sd00001602bc03sc00i00
vendor : NVIDIA Corporation
model : GA104M [GeForce RTX 3080 Mobile / Max-Q 8GB/16GB]
driver : nvidia-driver-545 - third-party non-free
driver : nvidia-driver-525-open - distro non-free
driver : nvidia-driver-470-server - distro non-free
driver : nvidia-driver-535-server - distro non-free
driver : nvidia-driver-535-open - distro non-free
driver : nvidia-driver-525-server - distro non-free
driver : nvidia-driver-520 - third-party non-free
driver : nvidia-driver-470 - third-party non-free
driver : nvidia-driver-535-server-open - distro non-free
driver : nvidia-driver-545-open - third-party non-free recommended
driver : xserver-xorg-video-nouveau - distro free builtin
GPUの種類にもよるが、大抵はrecommendedとして最新バージョンが推薦されるはずだ。CUDAやcuDNNを利用する場合は、この推薦されているバージョンの-openでない方を選択する。
つまり、上のような出力情報なら、nvidia-driver-545をインストールするべきだ。
sudo apt install nvidia-driver-545
reboot
nvidia-driverをインストールしたら、システムを再起動しておく。
Stable Diffusion Web UI用Python仮想環境の作成
Minicondaのインストール
Stable DiffusionはPythonで記述されたプログラムなので、稼働ベースとしてPython仮想環境を利用するケースが多い(システム側のPythonを使うのは避けた方が良い)。
Python仮想環境ツールにはいくつかの種類があるが、Stable Diffusionを使うときに広く利用されているのはAnacondaやMinicondaなどのconda系仮想環境のようだ。
ここでは、Minicondaを使うことにする。
curl https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-x86_64.sh -o Miniconda3-latest-Linux-x86_64.sh
chmod +x Miniconda3-latest-Linux-x86_64.sh
./Miniconda3-latest-Linux-x86_64.sh
なお、言語環境ツールとしてpyenvやasdfを利用している場合は、以下のコマンドによってMinicondaをインストールすることができる。
pyenv install miniconda3-latest
pyenv global miniconda3-latest
asdf install python miniconda3-latest
asdf global python miniconda3-latest
Stable Diffusion Web UI用の仮想環境を作成する。仮想環境の名前は任意で良いが、ここではsdwebuiとしておく。
conda deactivate
conda create --name sdwebui python=3.10
conda activate sdwebui
CUDAとcuDNNのインストール
作成した仮想環境の中にCUDAとcuDNNをインストールする。
conda install -c conda-forge cudatoolkit=11.8.0
pip install nvidia-cudnn-cu11==8.6.0.16
さらに、CUDAとcuDNNライブラリへのパスを通すために、以下のような設定を追加する。
mkdir -p $CONDA_PREFIX/etc/conda/activate.d
echo 'CUDNN_PATH=$(dirname $(python -c "import nvidia.cudnn;print(nvidia.cudnn.__file__)"))' > $CONDA_PREFIX/etc/conda/activate.d/env_vars.sh
echo 'export LD_LIBRARY_PATH=$LD_LIBRARY_PATH:$CONDA_PREFIX/lib:$CUDNN_PATH/lib' >> $CONDA_PREFIX/etc/conda/activate.d/env_vars.sh
上の操作が済んだら、この仮想環境を再起動する。
conda deactivate
conda activate sdwebui
Stable Diffusion Web UIのインストール
インストール
上記でcondaコマンドによって作成したPython仮想環境上にStable Diffusion Web UIをインストールするので、この仮想環境がアクティブ状態になっていることが、同プログラムのインストールおよび起動条件となる。もし仮想環境がアクティブ状態になっていない場合は、上で作成した仮想環境をconda activate sdwebuiコマンドによってアクティブ状態にしておく。
Stable Diffusion Web UIのインストールは、以下のように、ソースを取得した上でシェルスクリプトwebui.shを実行すれば開始できる。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
cd stable-diffusion-webui
./webui.sh
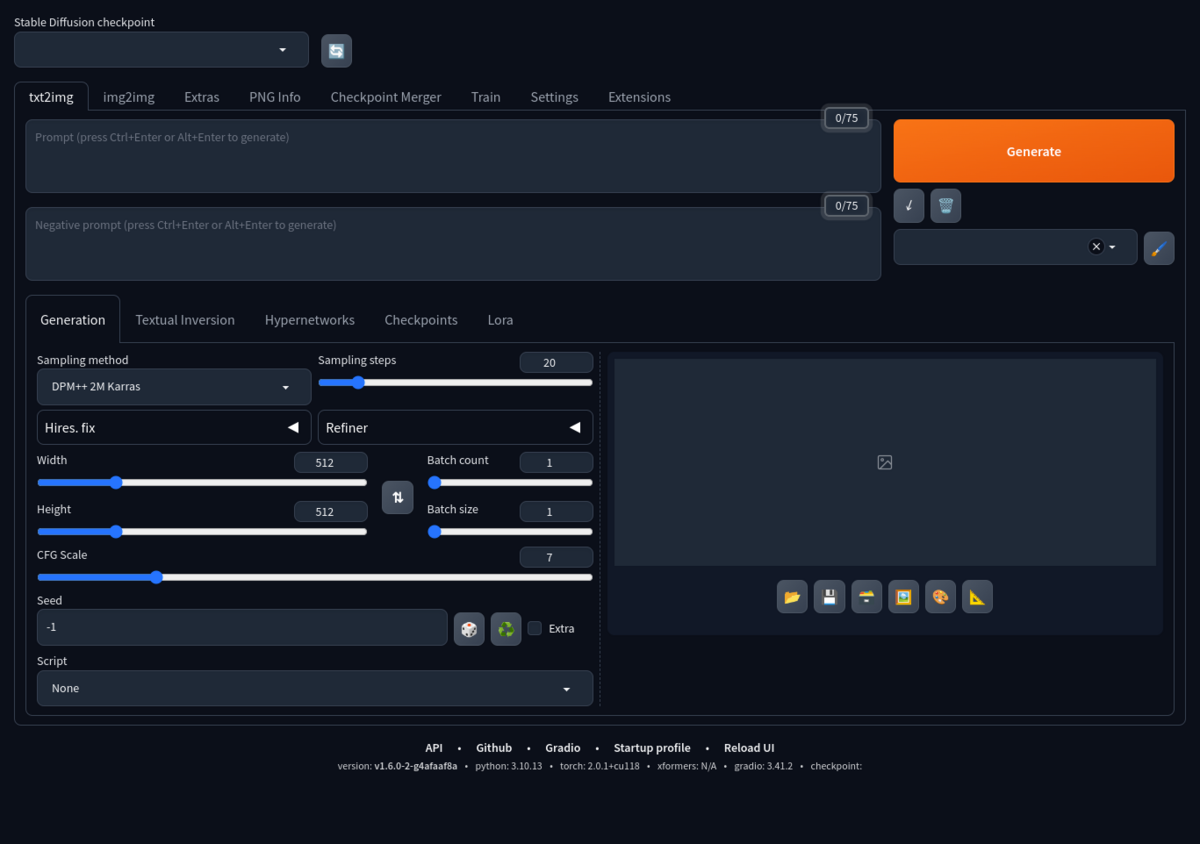
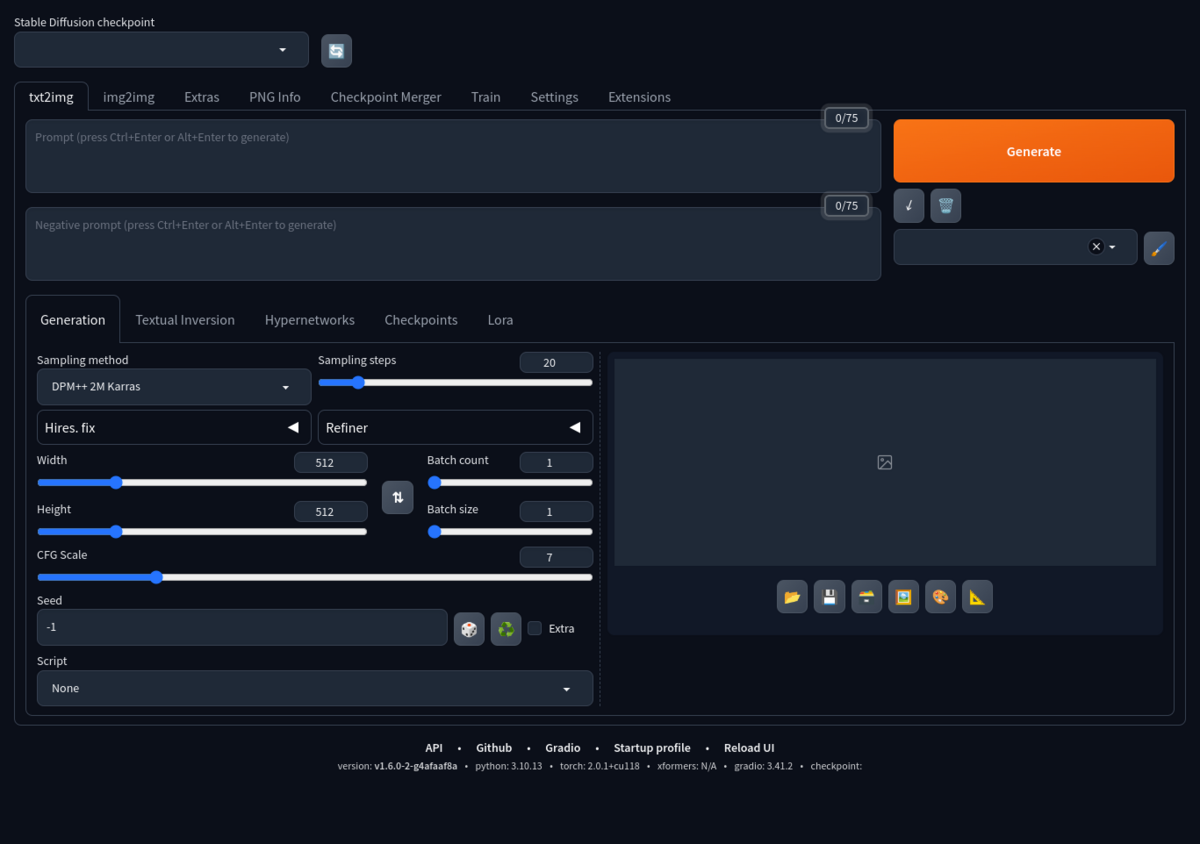
インストール処理が完了すると、自動的にブラウザが起動して、その中に下のような画面が表示される(ベージURLは127.0.0.1:7860)。

補足情報
COMMANDLINE_ARGSの設定
GPUを利用した画像生成処理の高速化が図れるxFormersを有効にする場合、ファイルwebui-user.shを以下のように編集する。
vi webui-user.sh
-#export COMMANDLINE_ARGS=""
+export COMMANDLINE_ARGS="--xformers"
Stable Diffusion公式でもこの機能を有効することが推薦されており、確かにGPU搭載機では画像生成が速くなるので、NVIDIA GPU搭載機の場合はデフォルトでこの機能を有効にした方が良い。
GPU VRAMが4GBより小さい場合は、COMMAND_ARGS=の設定を下のようにすると、画像生成処理でVRAMメモリがより効率的に使われる。
COMMAND_LINE_ARGS="--xformers --medvram --opt-split-attention"
GPU VRAMが8GBより小さい場合は、同設定を下のように変更すると、画像生成処理でVRAMメモリがより効率的に使われる。
COMMAND_LINE_ARGS="--xformers --lowvram --opt-split-attention"
webui.shによるインストールの結果、PyTorch 2.0以降が追加された場合(webui.sh起動時の出力情報、またはpip listコマンドで確認できる)は、以下にように変更することで、--xformersと同等の画像生成処理の高速化が図れる。
-export COMMANDLINE_ARGS="--xformers"
+export COMMANDLINE_ARGS="--opt-sdp-attention --opt-sdp-no-mem-attention"
現在、小生のGPU搭載機ではこの設定を使っているが、この辺の設定はStable Diffusion Web UIのバージョンによって違ってくるので、あくまでこれは参考情報として見てほしい。
Cannot locate TCMalloc警告の解決
シェルスクリプトwebui.shを実行すると、Cannot locate TCMalloc (improves CPU memory usage)という警告メッセージが表示されるが、下のコマンドによってTCMalloc(Google製C/C++用メモリアロケータ)をインストールすれば、これを回避できる。
sudo apt install --no-install-recommends google-perftools
シェルスクリプトwebui.shによるStable Diffusion Web UIの起動時に、自動的に仮想環境を起動したいなら、以下をwebui-user.shの先頭に追加しておく。
eval "$(conda shell.bash hook)"
conda activate sdwebui
Stable Diffusion Web UIの動作確認
Stable Diffusion Web UIの初歩的な使い方はEasy Diffusionと似ている。
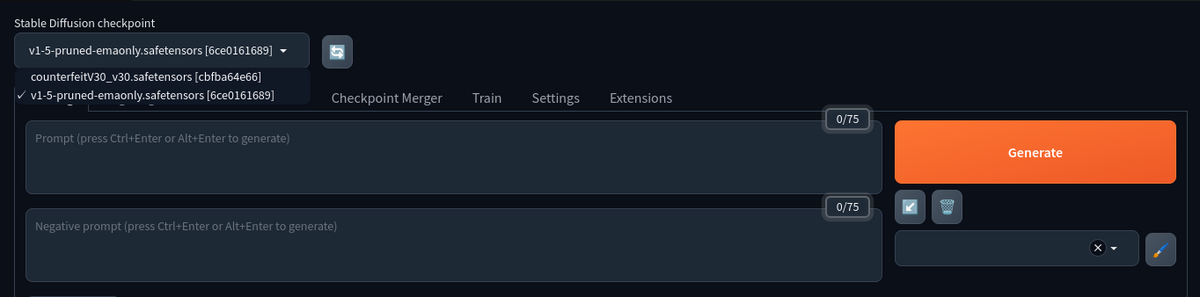
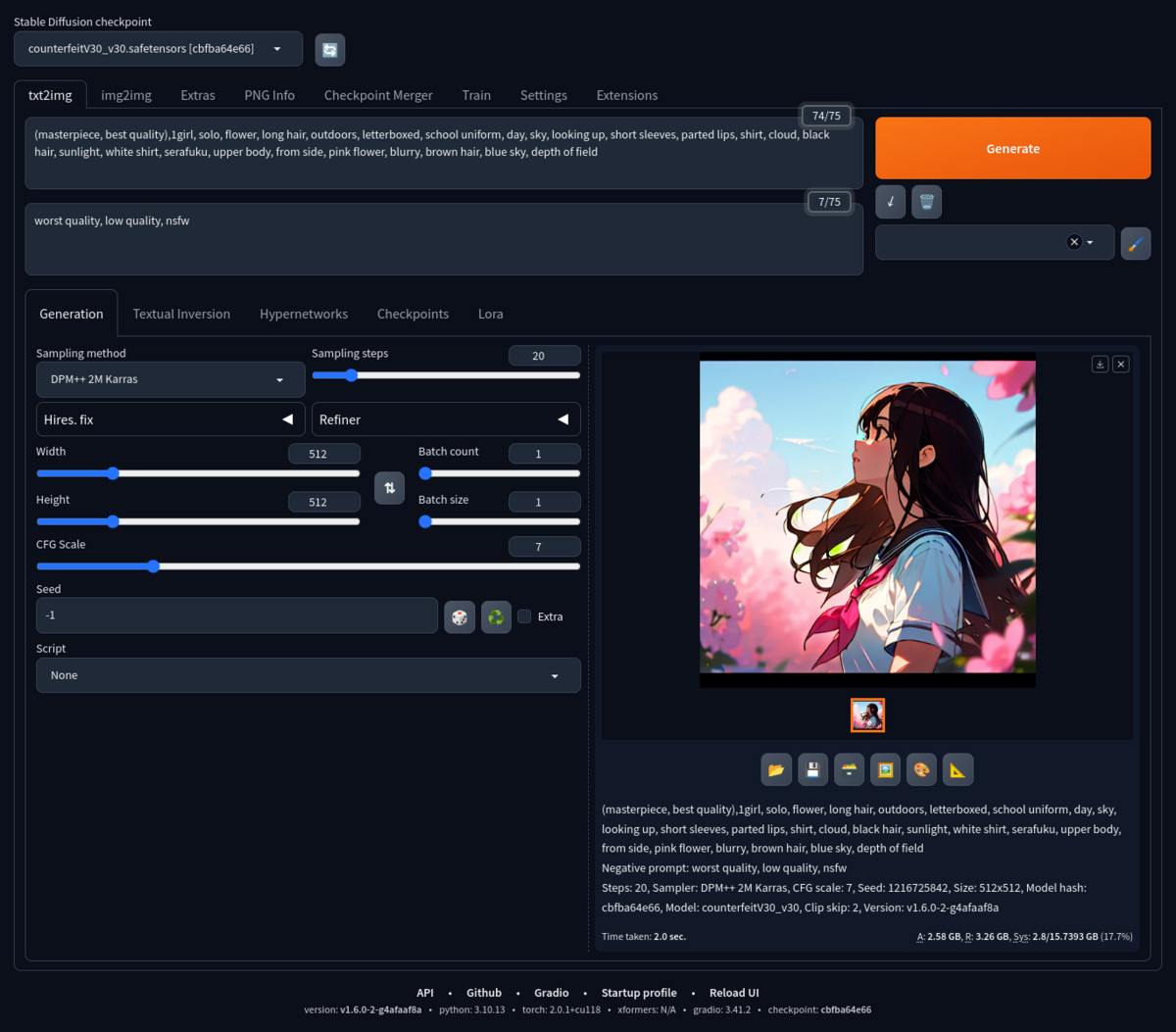
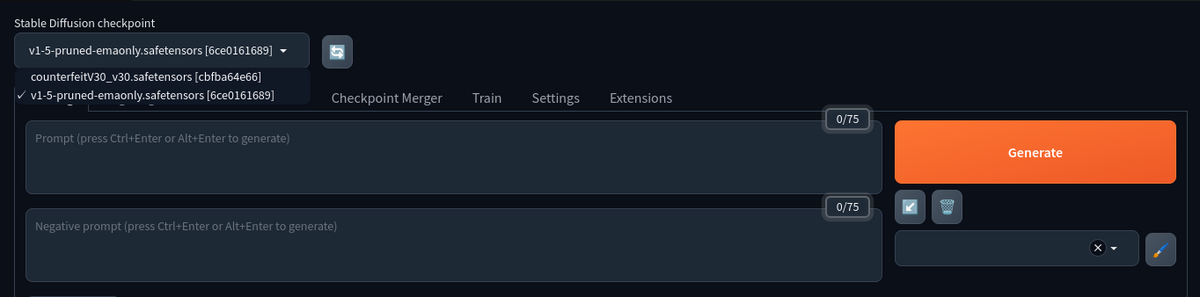
説明文だけから画像を生成する場合は、[txt2img]タブ画面上のテキストボックスにプロンプト文を入力して、[Generate]ボタンを押す。モデルから画像を生成したい場合は、[Stable Diffusion checkpoint]メニューからモデルを選んで、同タブ画面上のテキストボックスにプロンプト文を入力してした上で、[Generate]ボタンを押すと、画像の生成が開始される。
モデルファイルをディレクトリstable-diffusion-webui/models/Stable-diffusionへコピーして、Stable Diffusion Web UIを再起動するか、[Stable Diffusion checkpoint]メニュー横の更新ボタンを押せば、追加したモデルが選択できるようになる。

プロンプト用のテキストボックスが2つあるが、上側が生成したい画像の説明、下側が生成したい画像に対する否定的な説明を入力する。両方のプロンプト文を入力すると、より目的に合った画像が生成されやすくなるようだ。
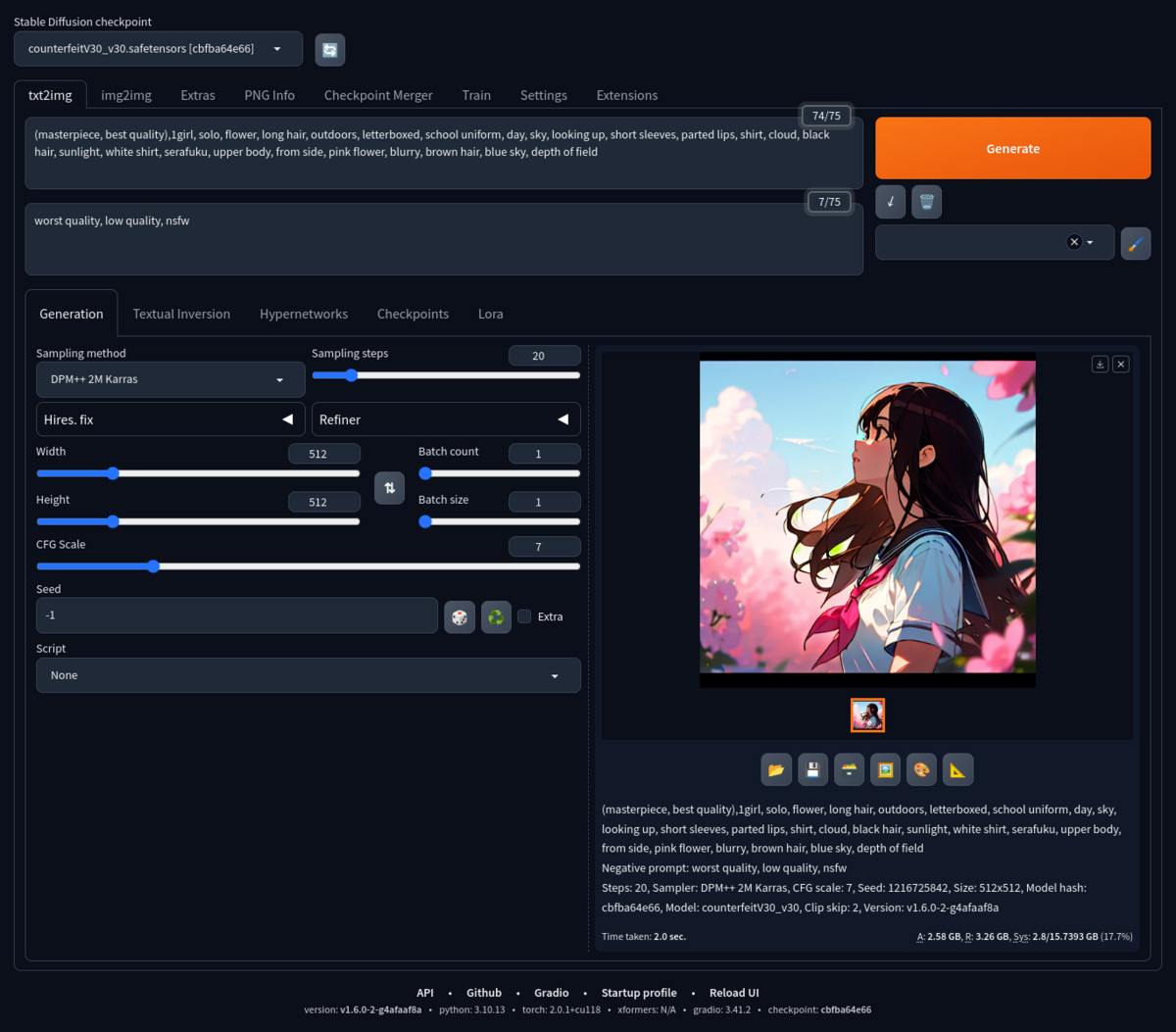
前記事と同じように、適当に選んだモデルを使って、Stable Diffusion Web UIによる画像の生成をやってみた。お借りしたモデルとプロンプトはこちら。
civitai.com
civitai.com

【追記】〔2023-12-04〕
Intel MacにもStable Diffusion Web UIをインストールしてみた。インストールは問題なくできて(NVIDIA GPUドライバ、CUDA、cuDNNは当然インストールしていないが)、画像の生成もできることはできる。
ただし、やはり画像生成に時間がかかってしまう。上と同じ条件で画像を生成してみたが、1分40秒かかってしまった。NVIDIA GPU搭載機(VRAM 16GB)では2秒だから、この差は大きい。
小生はまだM1/M2 Macを持っていないんだけど、これらだと画像生成がもっと速くなるんだろうか。もし生成時間が1分以内になるのなら、M1/M2 Macでも画像生成を本格的にやれると思う。
やっぱり早くApple Silicon Macを手に入れないとダメだなぁ。
【参照サイト】
https://blog.csdn.net/weixin_41216652/article/details/131995014blog.csdn.net
pywkt.com