前記事でMinGW-W64によるWindows上でのGCC開発環境の構築方法について書いたが、小生はほぼすべてのプログラミング言語開発をVisual Studio Codeを使って行っているので、GCCによるC/C++プログラム開発もVSCodeを使いたい。
blog.ketus-ix.work
自分の備忘録として、MinGW-W64のGCCを使ったC/C++プログラム開発をVSCode上で行うための環境設定方法を書いておくことにする。
以降の内容は、前記事の内容にしたがって、MingW-W64およびGCCのインストールと環境設定がすべて完了していることを前提としている。
MinGW-W64のインストール方法については前記事を参照のこと。
GCCを利用するので、当然ながら、これもインストールしておく必要がある。前記事にも書いたが、MSYS2 MINGW64シェルから以下のコマンドを実行すれば、GCCを含む開発パッケージ一式をインストールできる。
$ pacman -S --needed base-devel mingw-w64-x86_64-toolchain
MinGW-W64とGCCのインストールが終わったら、PowerShellを開いて、以下のコマンドがすべて実行できることを確認しておく。
> gcc --version
> g++ --version
> gdb --version
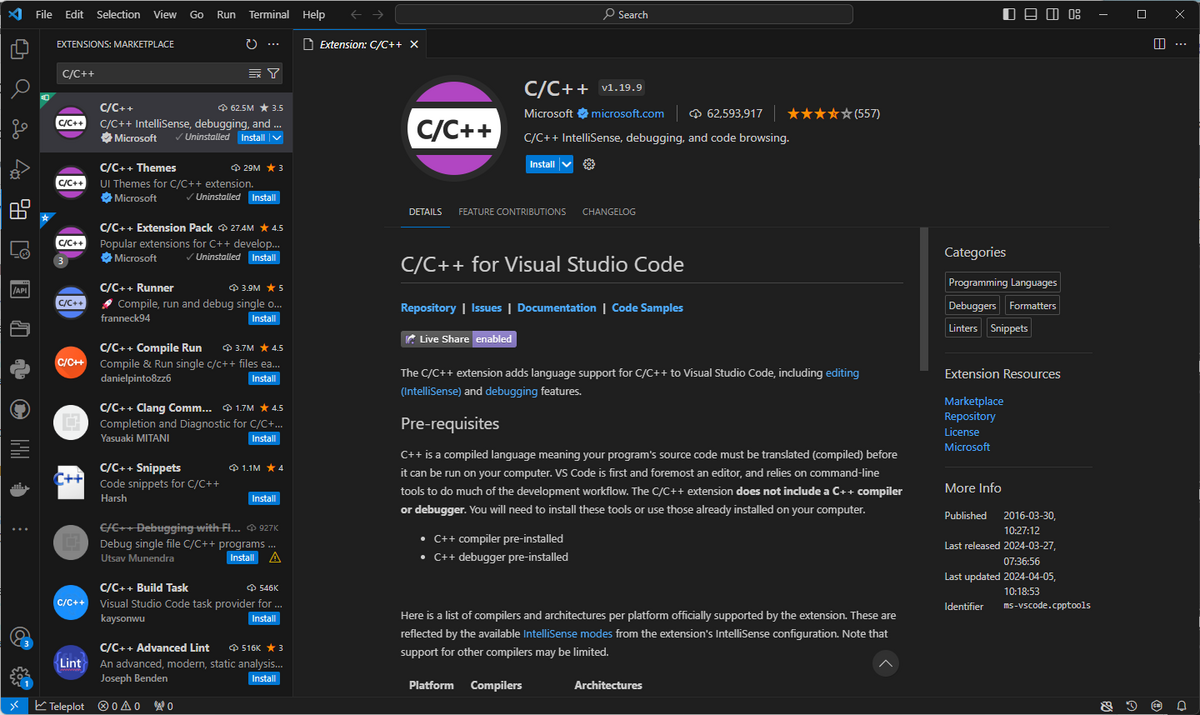
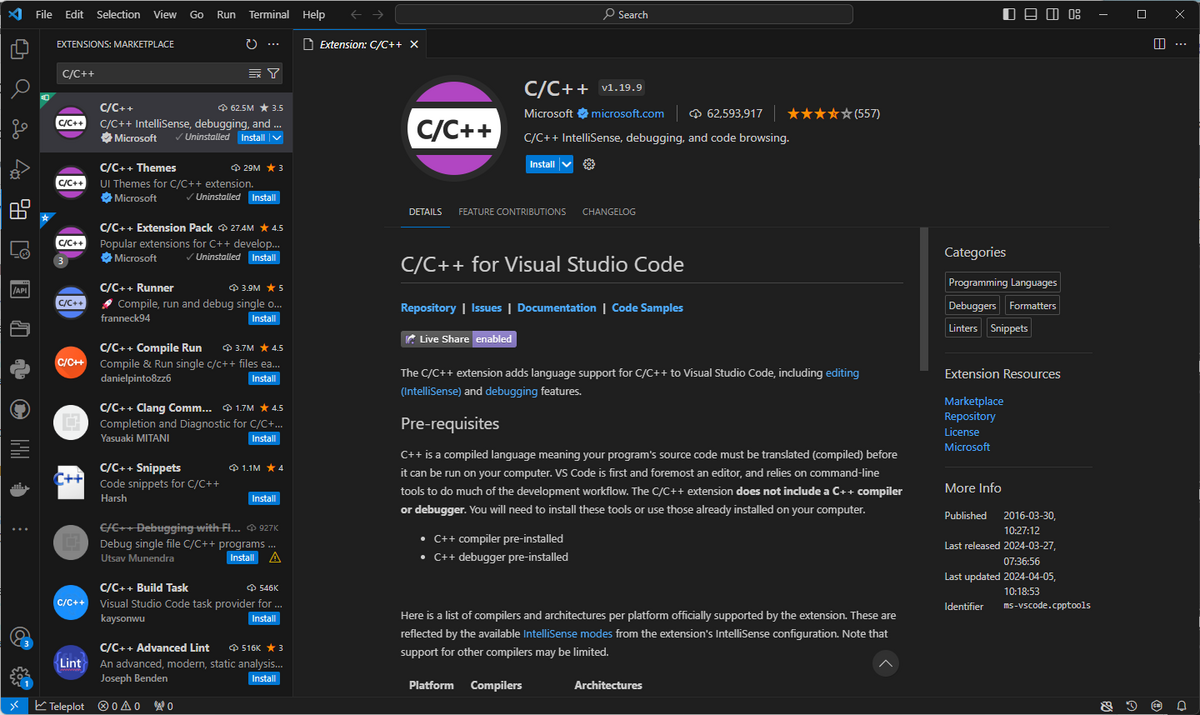
VSCodeでC/C++プログラムの開発を行う場合、拡張機能 "C/C++" を利用する。
メニュー[Manage (管理)](左下の歯車マーク) > [Extensions (拡張機能)] で開いたバネルの検索ボックスに "C/C++" と入力すると、拡張機能 "C/C++" が表示されるので、それを選んで、[Install (インストール)]を実行するとインストールできる。

GCC用C++プロジェクト作成と環境設定
VSCodeでGCCを使用するための設定は、C++プログラムのプロジェクト毎に行う必要がある。
まず、GCCを使うC++プログラムのプロジェクトディレクトリを作成する。そして、VSCodeからそのディレクトリを開く。
> mkdir helloworld
> cd helloworld
> code .
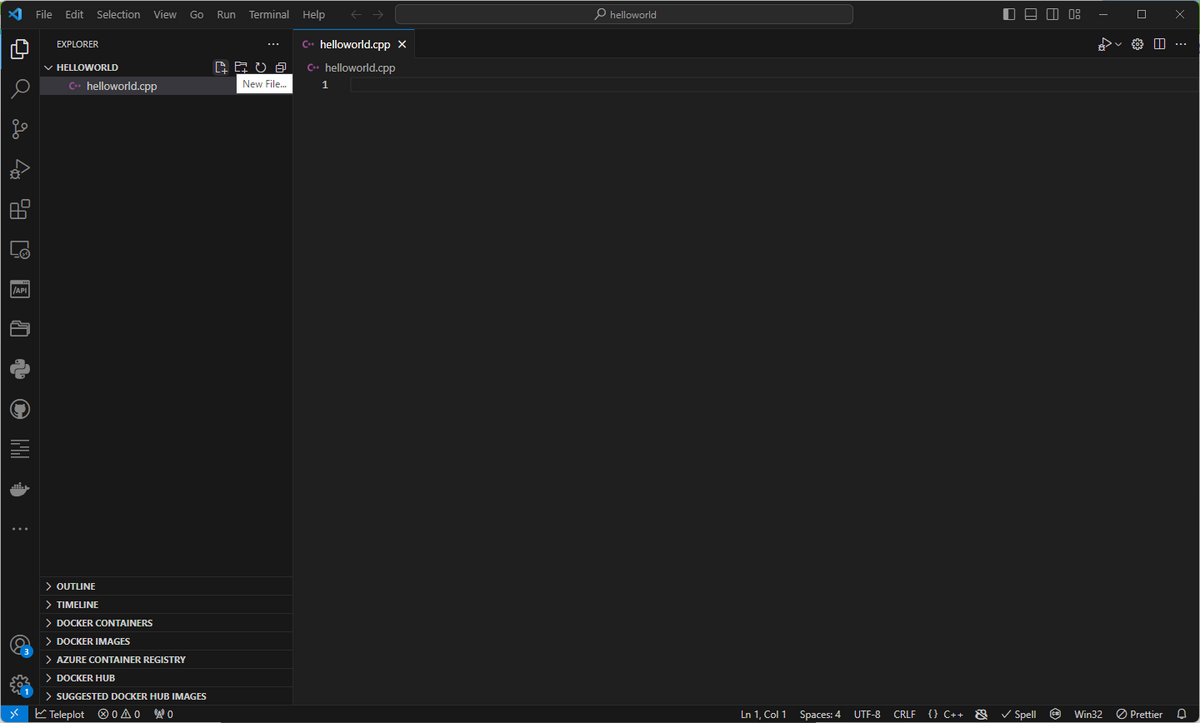
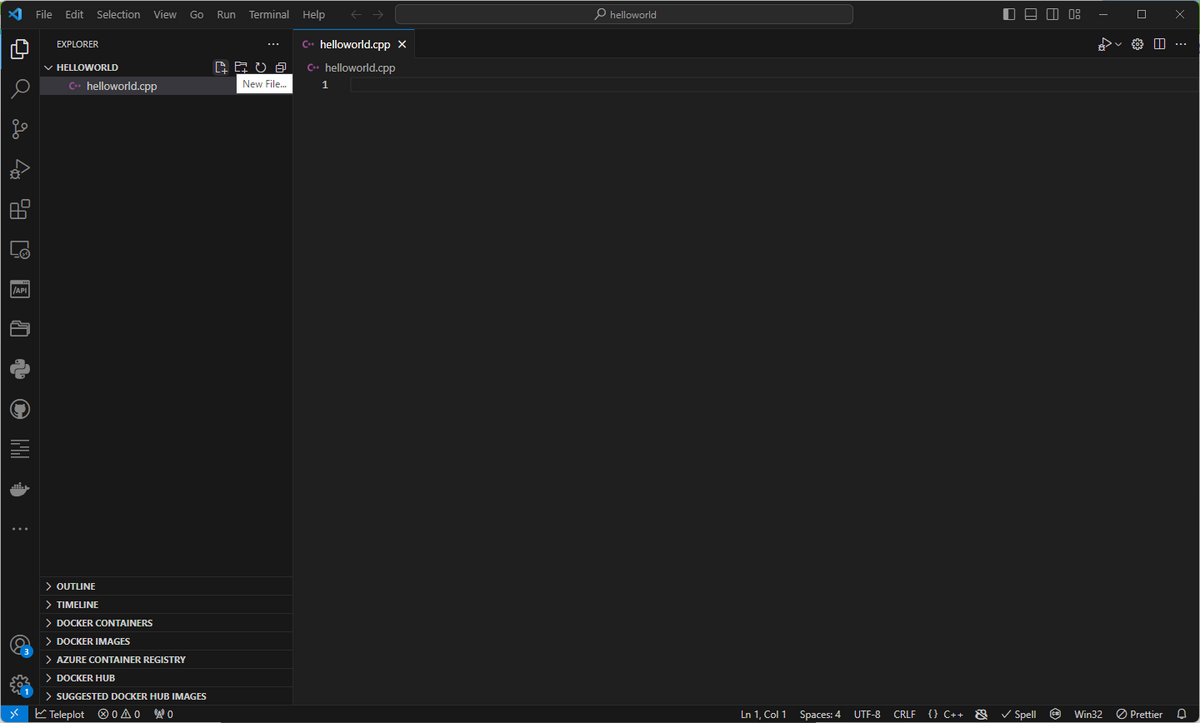
VSCodeでプロジェクトディレクトリを開いたら、その中に拡張子.cppの適当な名前のソースファイルを一つ作成しておく。

GCC用C++プロジェクトのビルド手順設定
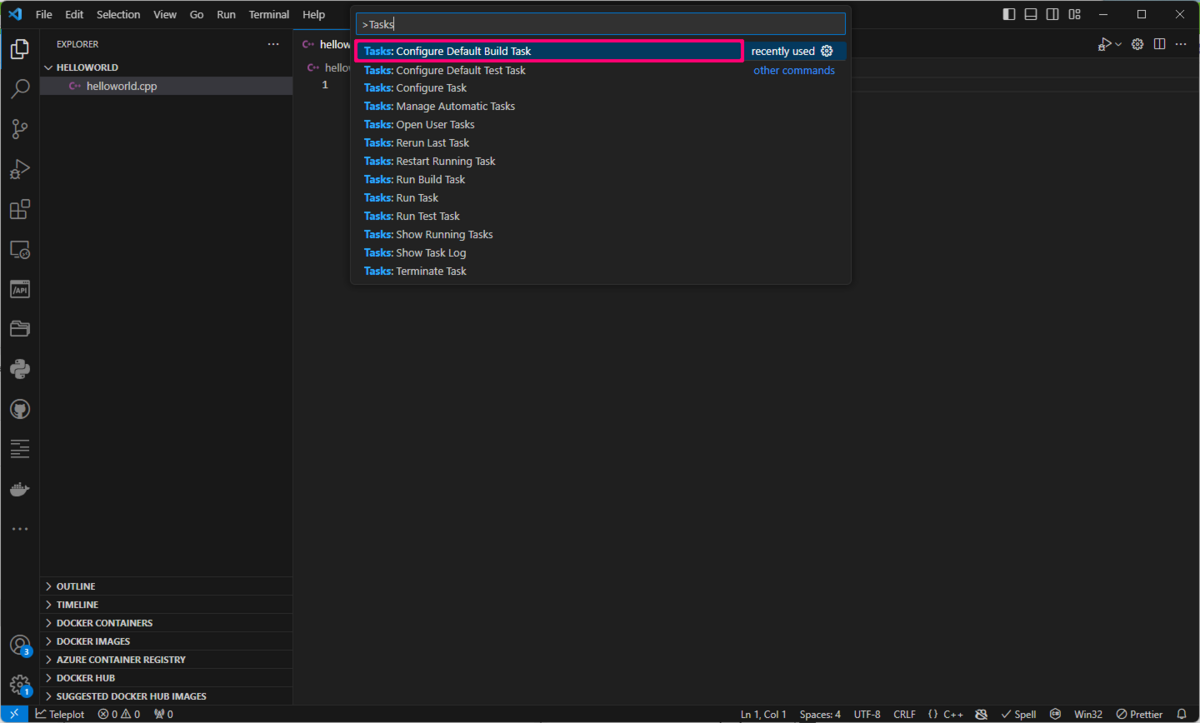
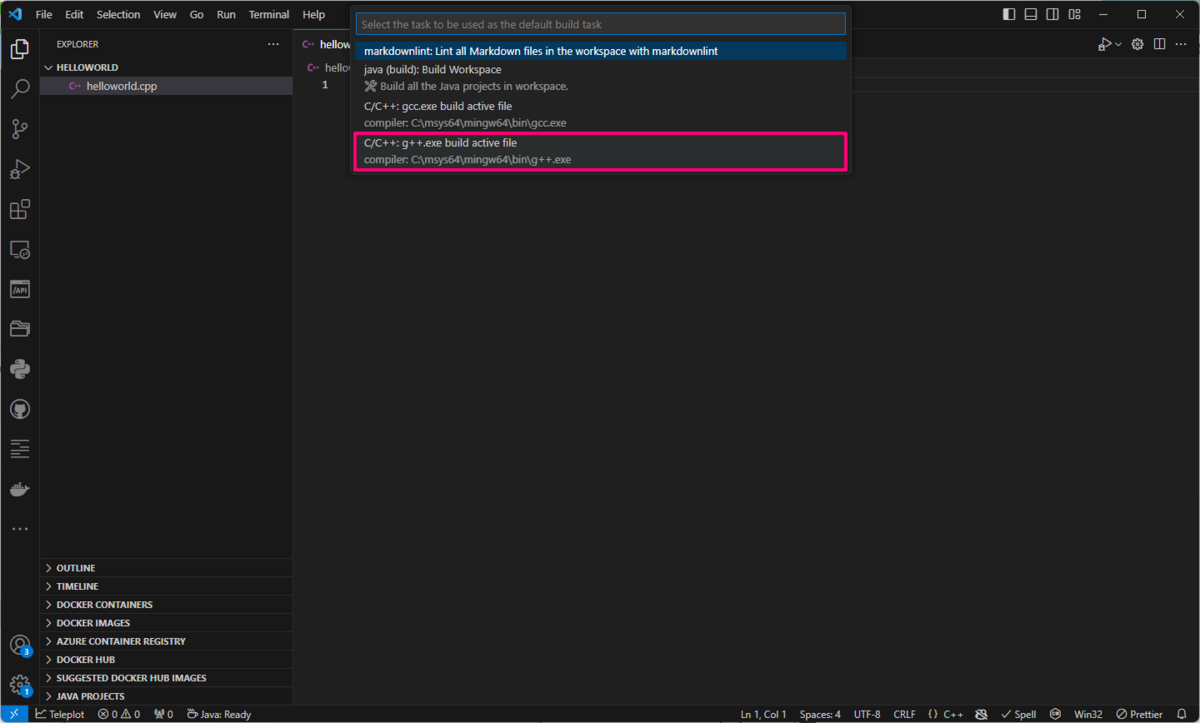
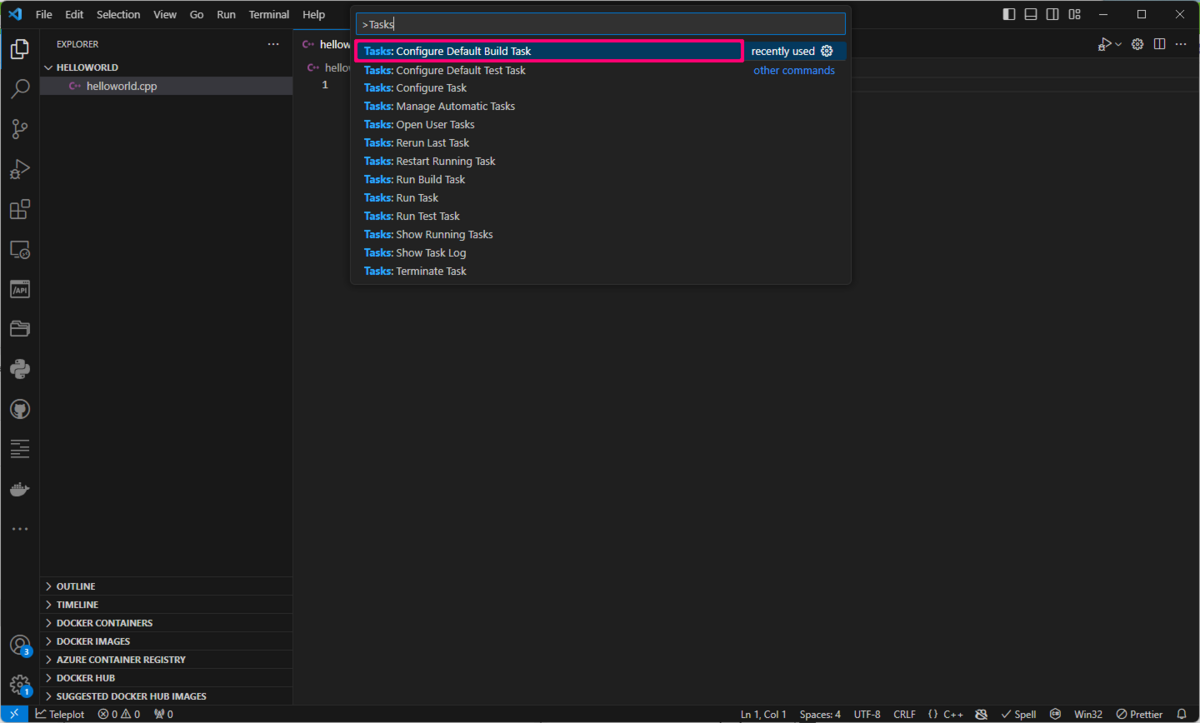
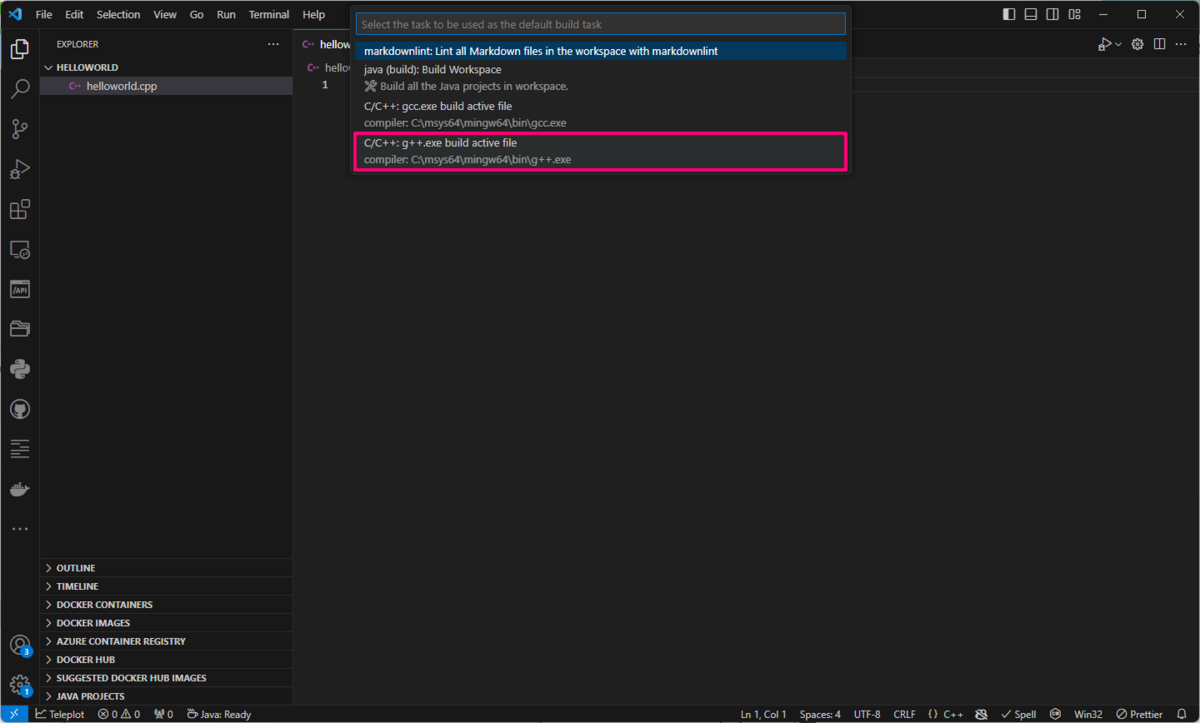
エクスプローラ・パネル内のいずれかのC++ソースファイルを選択している状態で、メニュー[View] > [Command Palette]を実行して(または、Ctrl+Shift+Pをタイプして)、コマンドパレットに "Tasks" と入力する。すると、メニューが表示されるので、その中から "Tasks: Configure Default Build Task" を選び、さらに表示されたメニューから "C/C++: g++.exe build active file" を選択する。


すると、下のような内容のtasks.jsonというファイルが作成される。
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe build active file",
"command": "C:\\msys64\\mingw64\\bin\\g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "compiler: C:\\msys64\\mingw64\\bin\\g++.exe"
}
]
}
これが、VSCode上でGCC用C++プログラムのビルドを行う際の手順設定ファイルとなる。
プログラムのソースファイルが一つだけならtasks.jsonはこの内容で問題ないが、ソースファイルが複数だったりコンパイルオプションを変える場合は、この内容を変更する必要がある。tasks.jsonの設定項目の詳細は下のリンクページに掲載されている。
https://code.visualstudio.com/docs/cpp/config-mingw#_understanding-tasksjson
試しに、上のtasks.jsonの内容によってプログラムがビルドできるか確認してみよう。
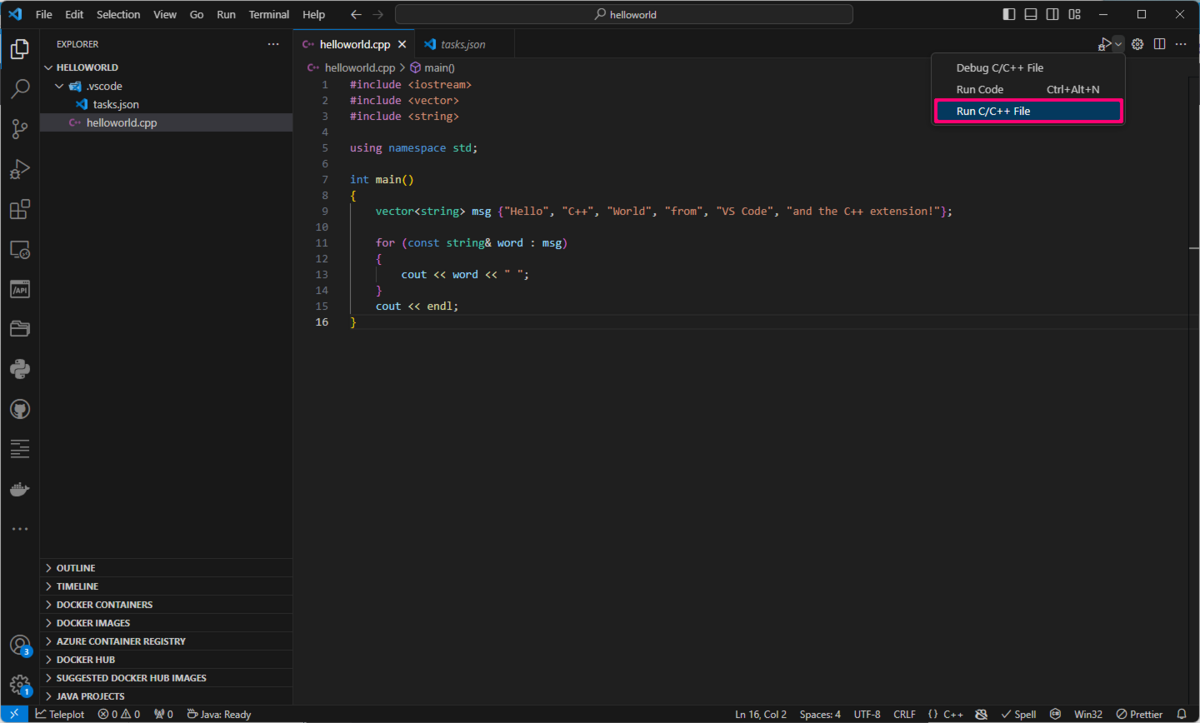
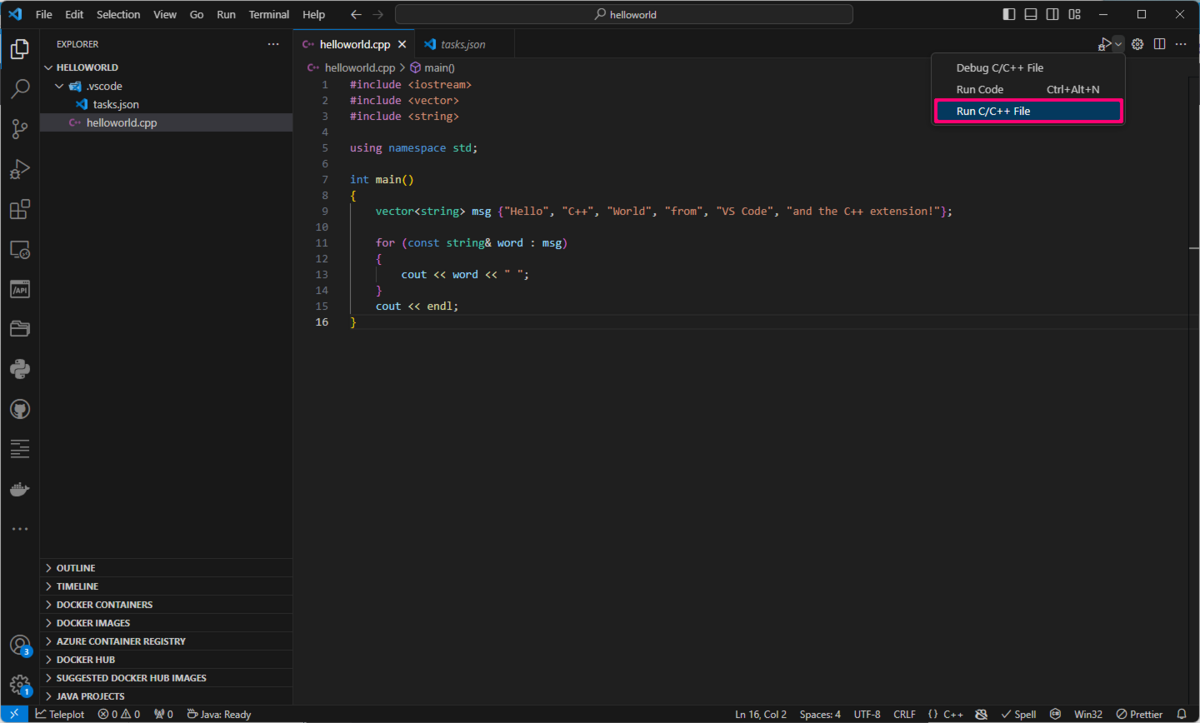
最初に作成した(拡張子cppの)ソースファイルに適当なC++コードを入力して保存する。そして、エクスプローラ・パネル内でそのファイルを選択している状態で、メイン画面右上のプレイ/デバッグ(虫付き▷)ボタンのメニューから[Run C/C++ File]を実行する。

すると、そのソースファイルがビルドされて、ソースファイルと同名の拡張子.exeの実行ファイルが生成されるだろう。
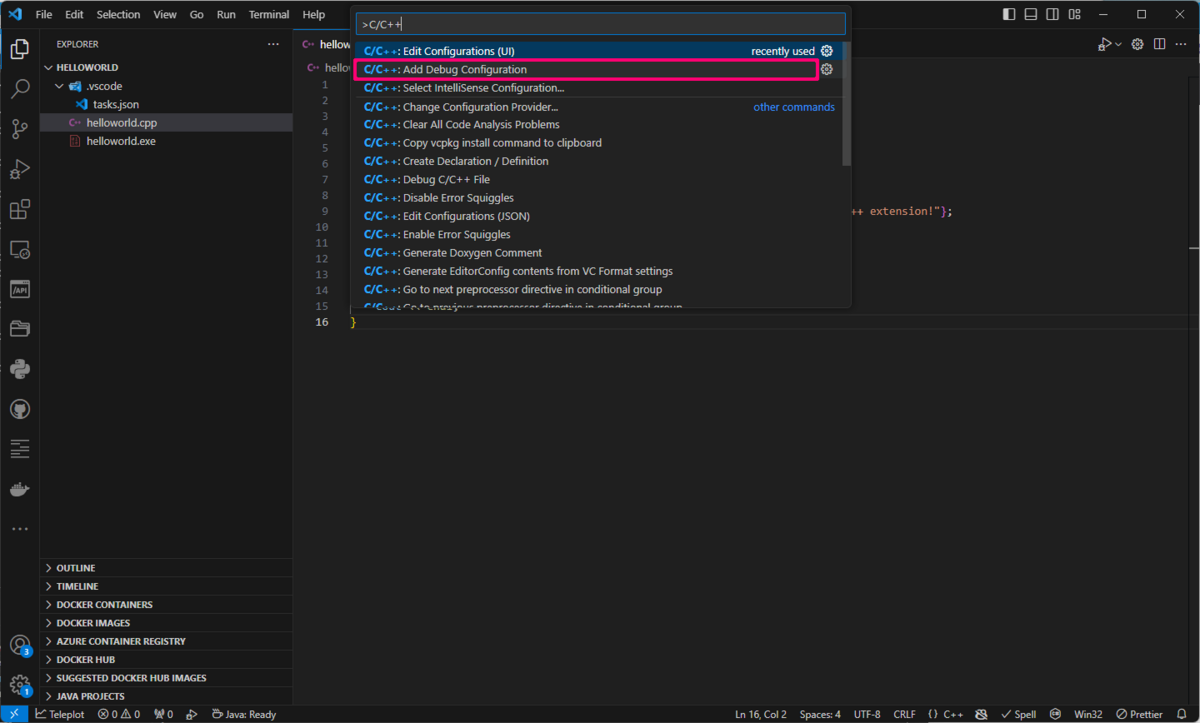
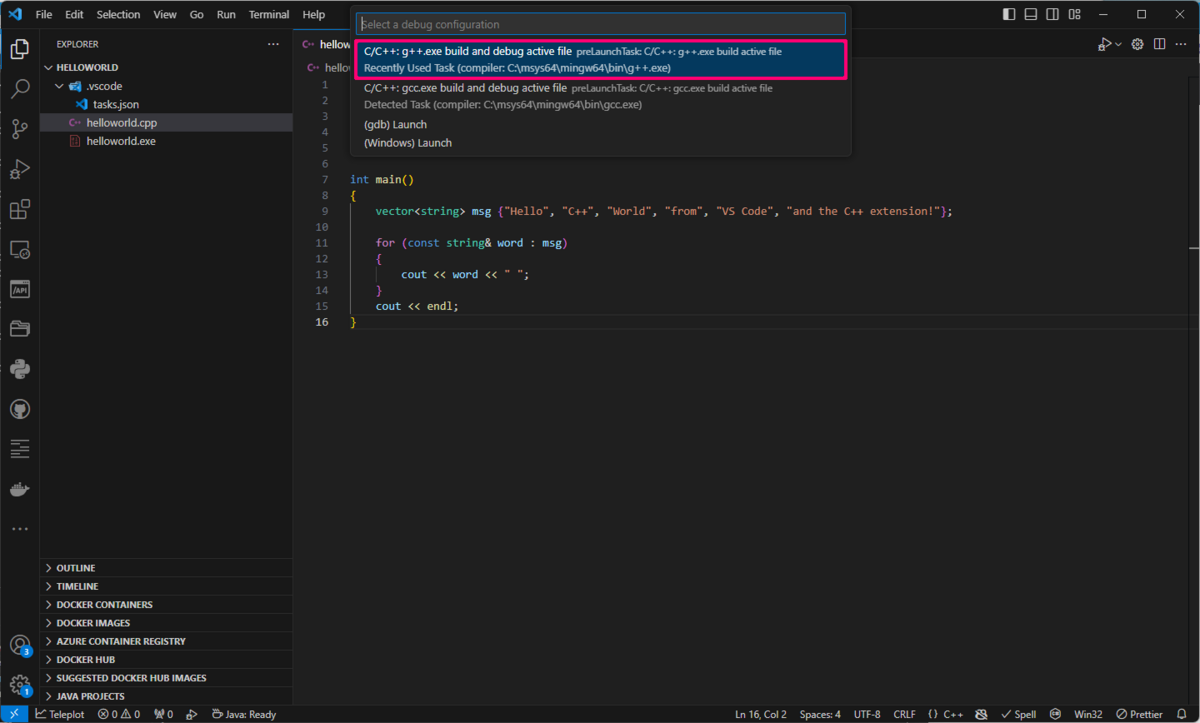
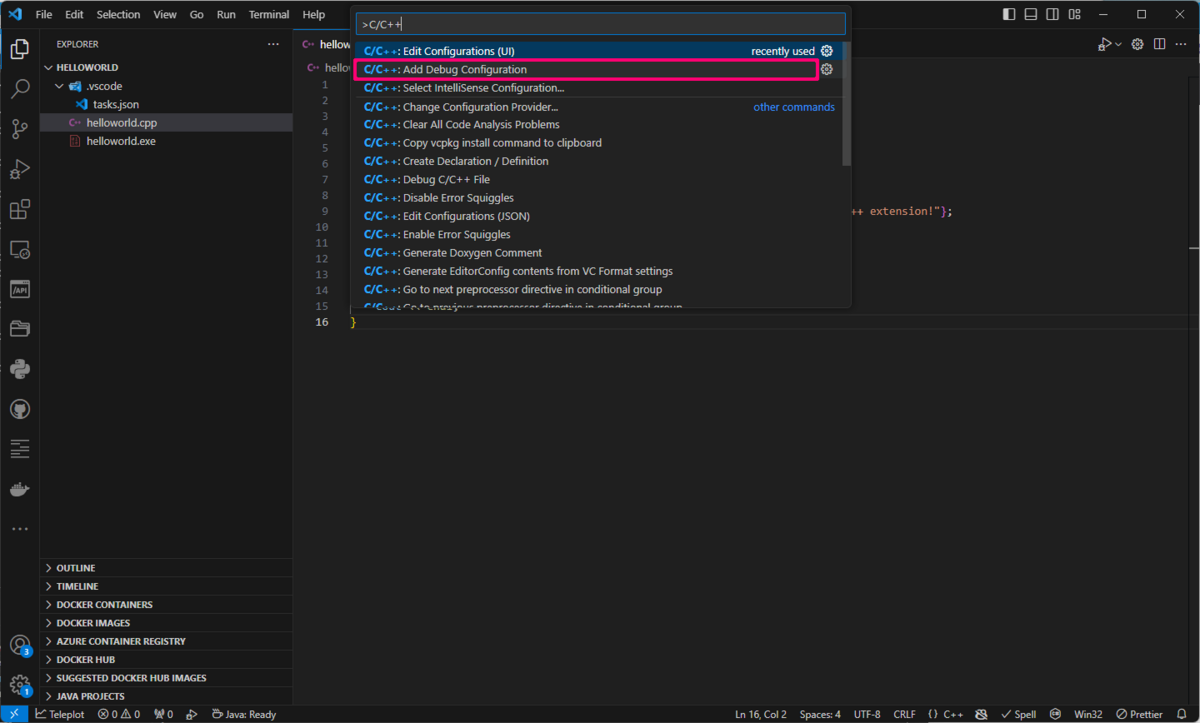
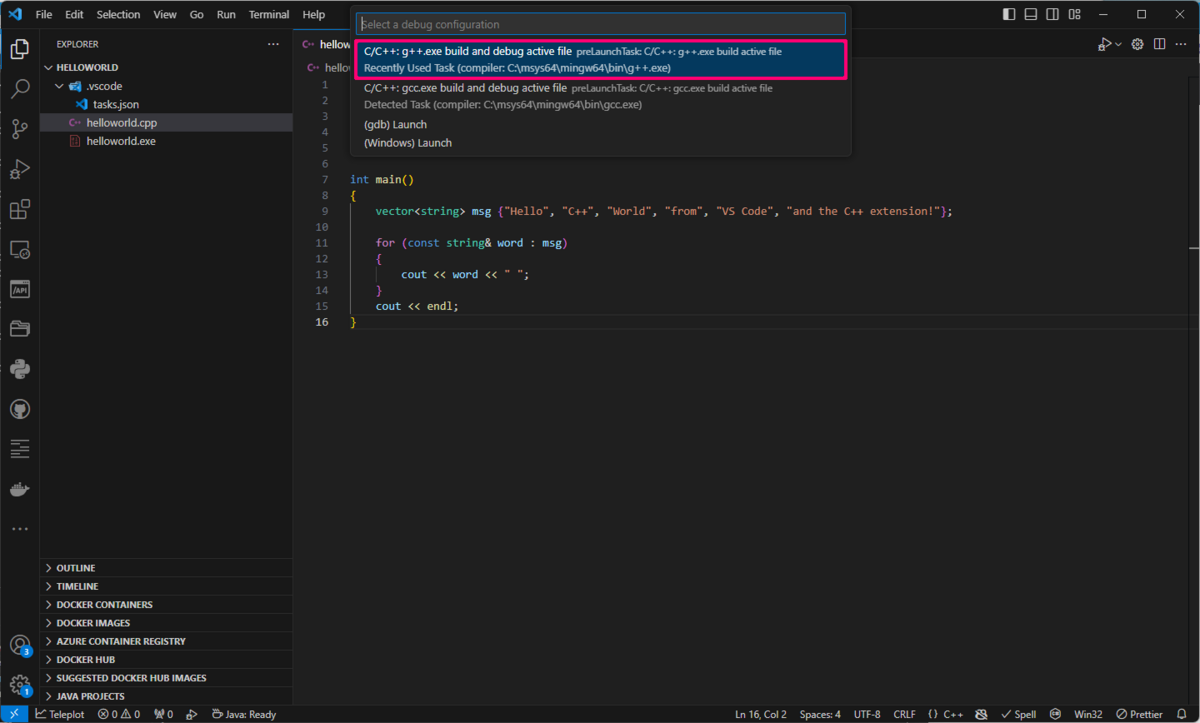
エクスプローラ・パネル内のいずれかのC++ソースファイルを選択している状態で、メニュー[View] > [Command Palette]を実行して(または、Ctrl+Shift+Pをタイプして)、コマンドパレットに "C/C++" と入力する。すると、メニューが表示されるので、その中から "C/C++: Add Debug Configuration" を選び、さらに表示されたメニューから "C/C++: g++.exe build and debug active file" を選択する。


すると、下のような内容のlaunch.jsonというファイルが作成される。
{
"configurations": [
{
"name": "C/C++: g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\msys64\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "Set Disassembly Flavor to Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe build active file"
}
],
"version": "2.0.0"
}
これが、VSCode上でGCC用C++プログラムのデバッグを行う際の手順設定ファイルとなる。
launch.jsonの設定項目の詳細は下のリンクページに掲載されている。
https://code.visualstudio.com/docs/cpp/config-mingw#_customize-debugging-with-launchjson
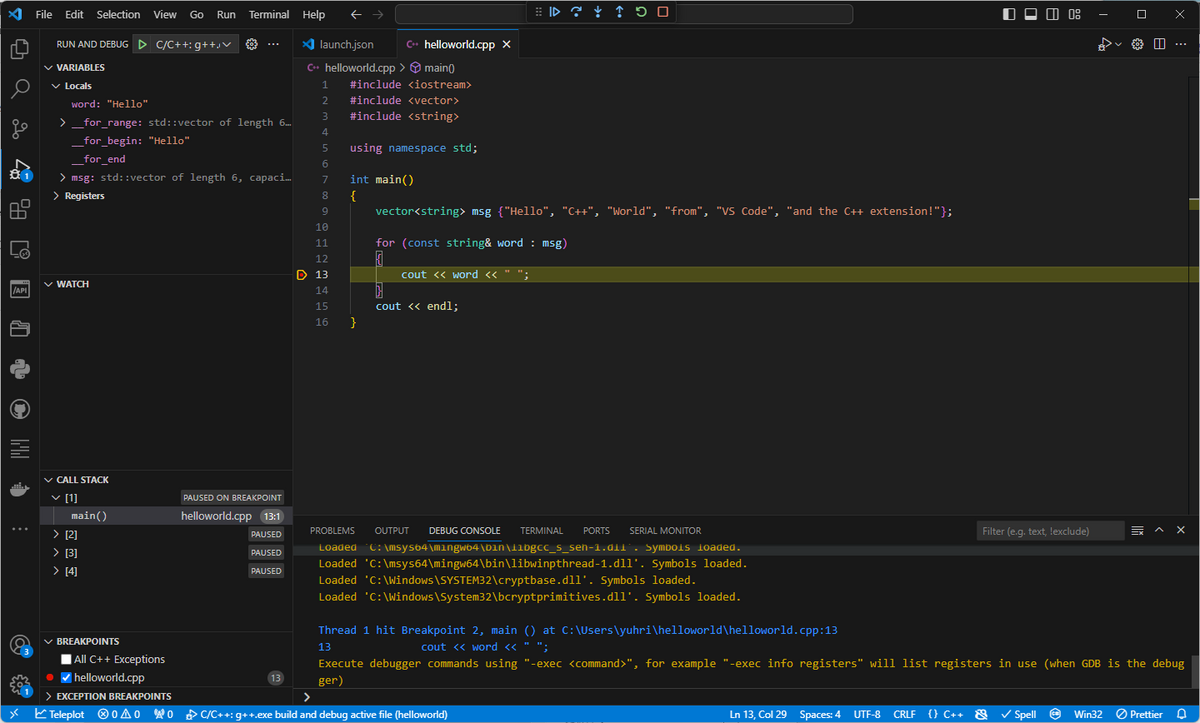
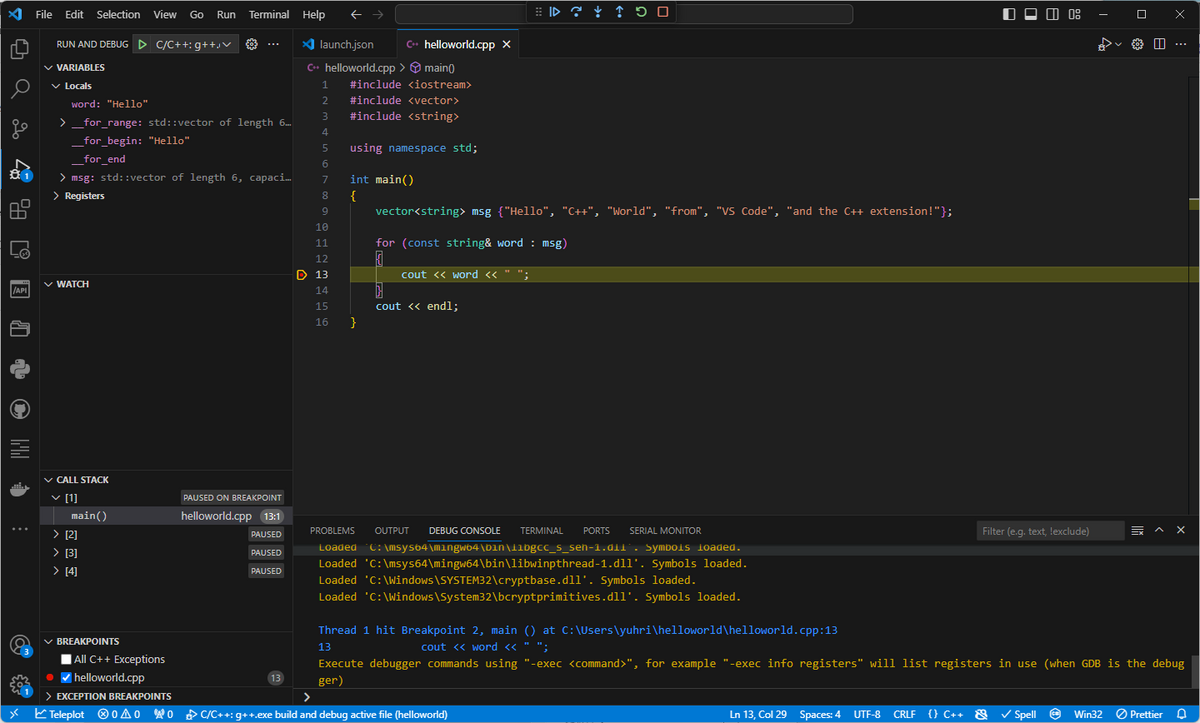
試しに、上のlaunch.jsonの内容によってプログラムがデバッグできるか確認してみよう。
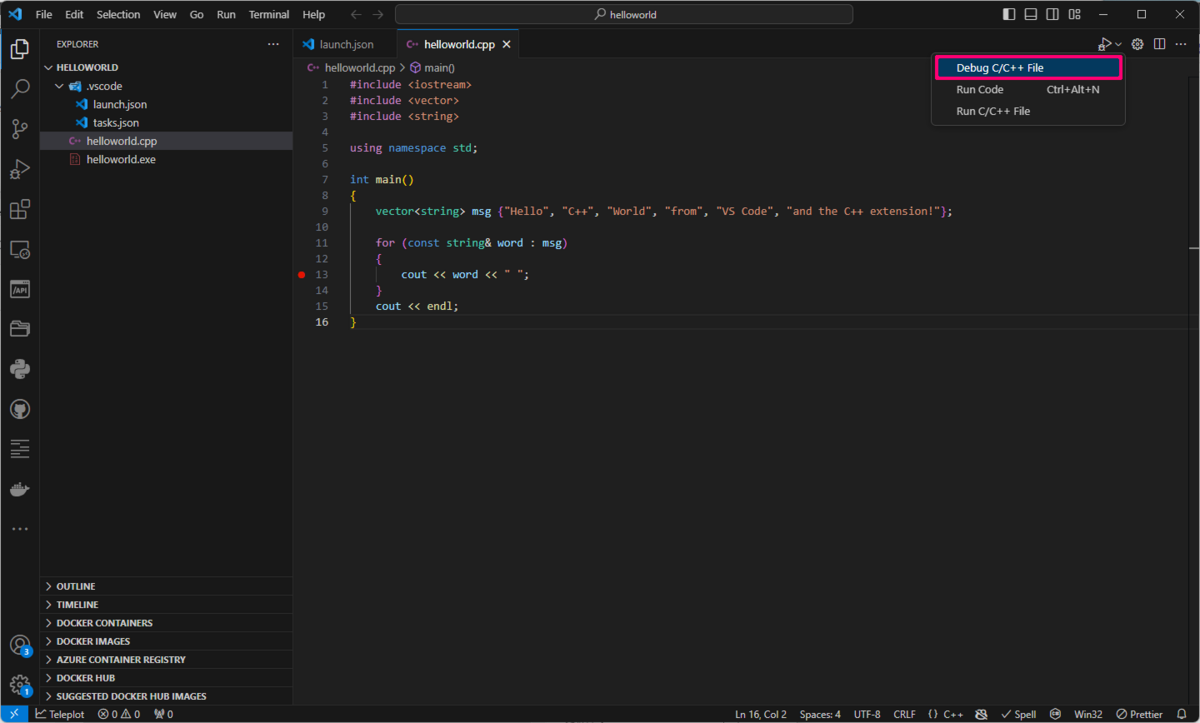
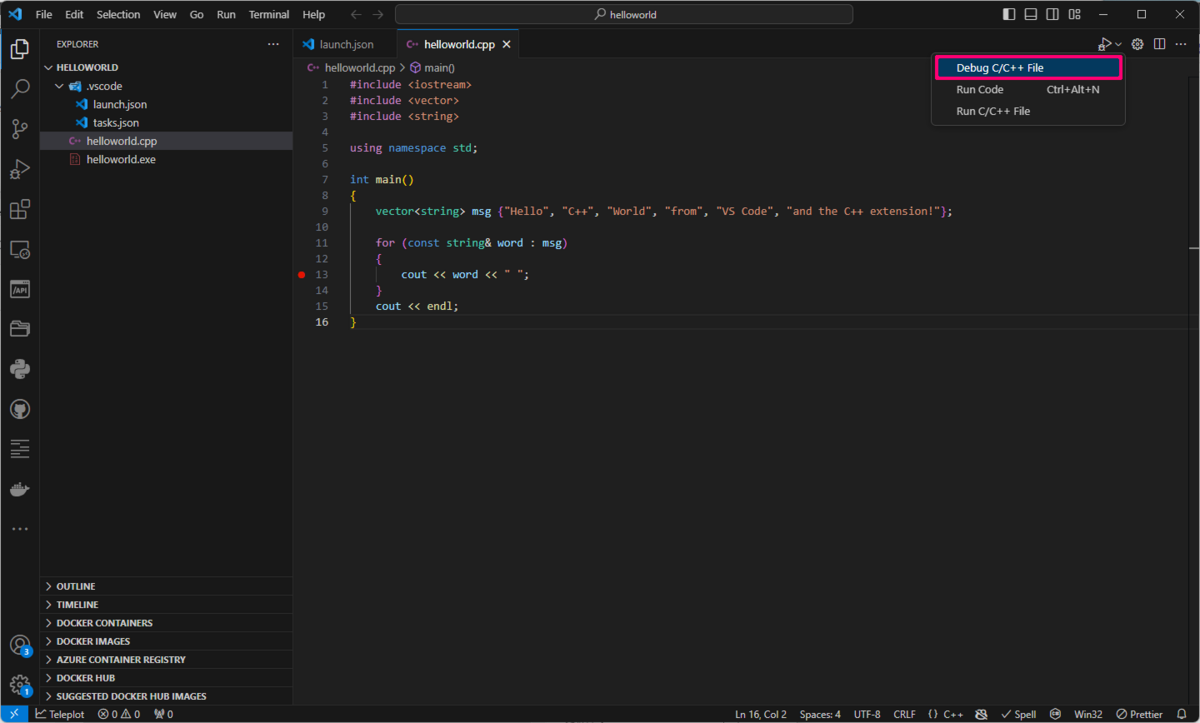
エクスプローラ・パネル内のいずれかのC++ソースファイルを選択している状態で、ソースコードの適当な場所にブレークポイントを設定し、メイン画面右上のプレイ/デバッグ(虫付き▷)ボタンのメニューから[Debug C/C++ File]を実行する。


すると、そのソースファイルがデバッグ実行されて、設定したブレークポイントの箇所でプログラムが停止するだろう。
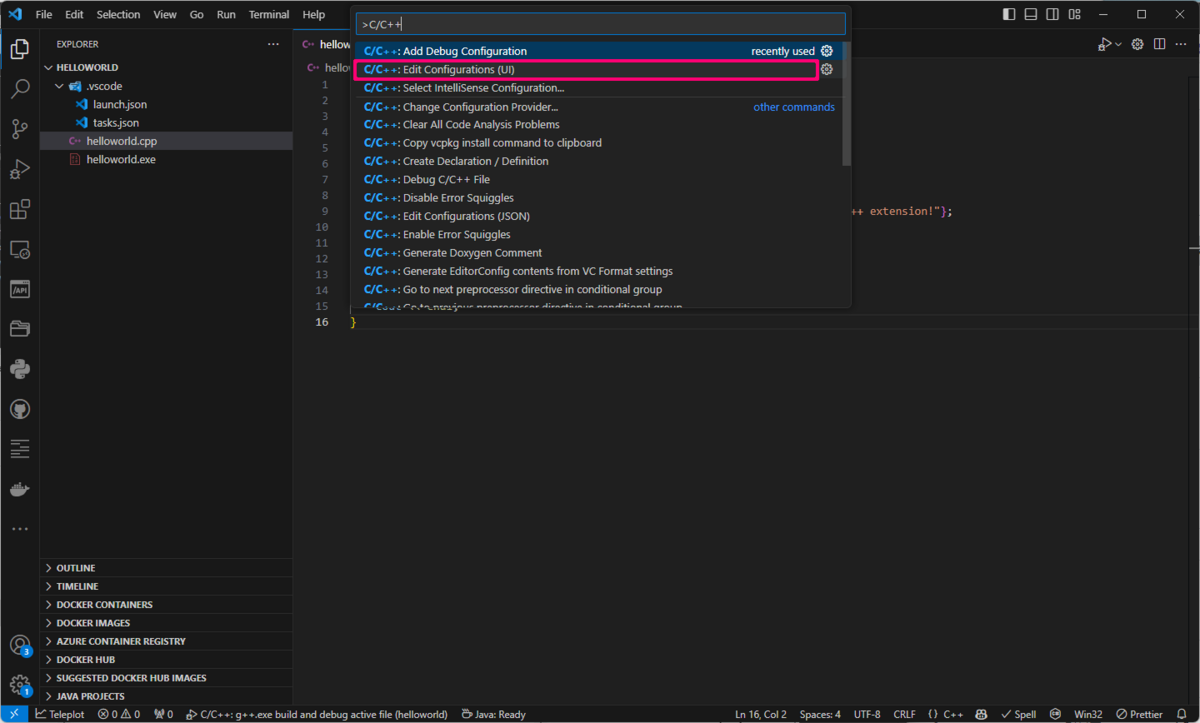
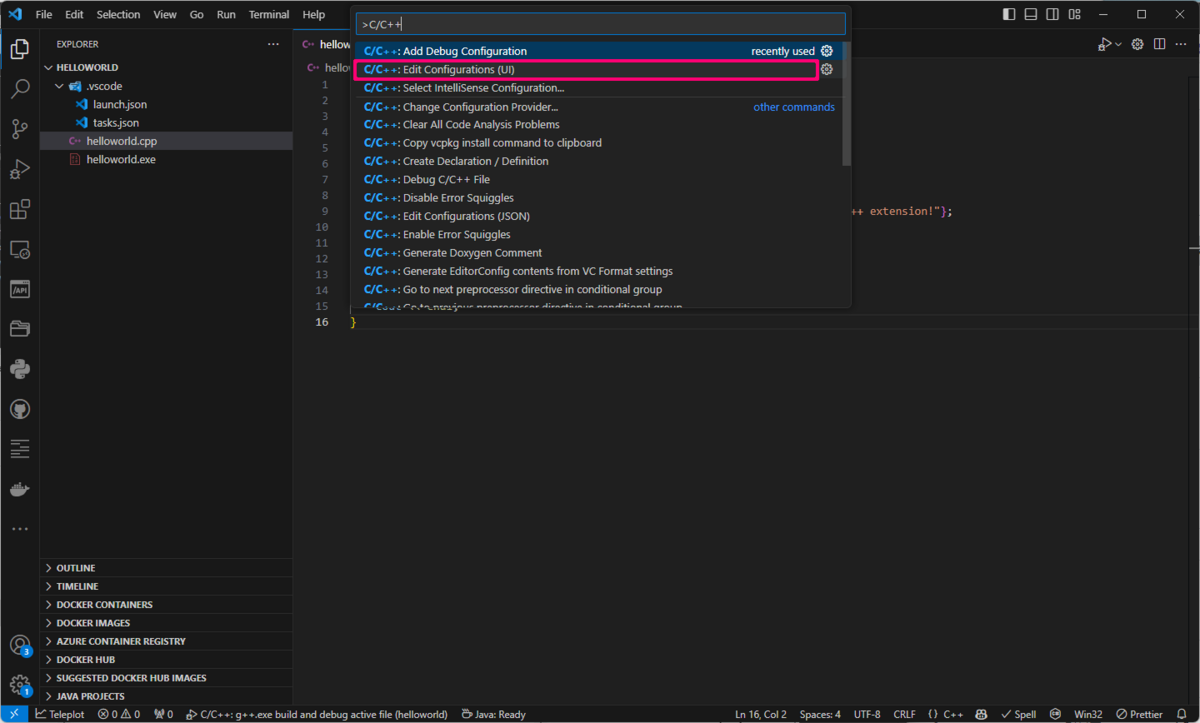
メニュー[View] > [Command Palette]を実行して(または、Ctrl+Shift+Pをタイプして)、コマンドパレットに "C/C++" と入力する。すると、メニューが表示されるので、その中から "C/C++ : Edit Configurations (UI)" を選択する。

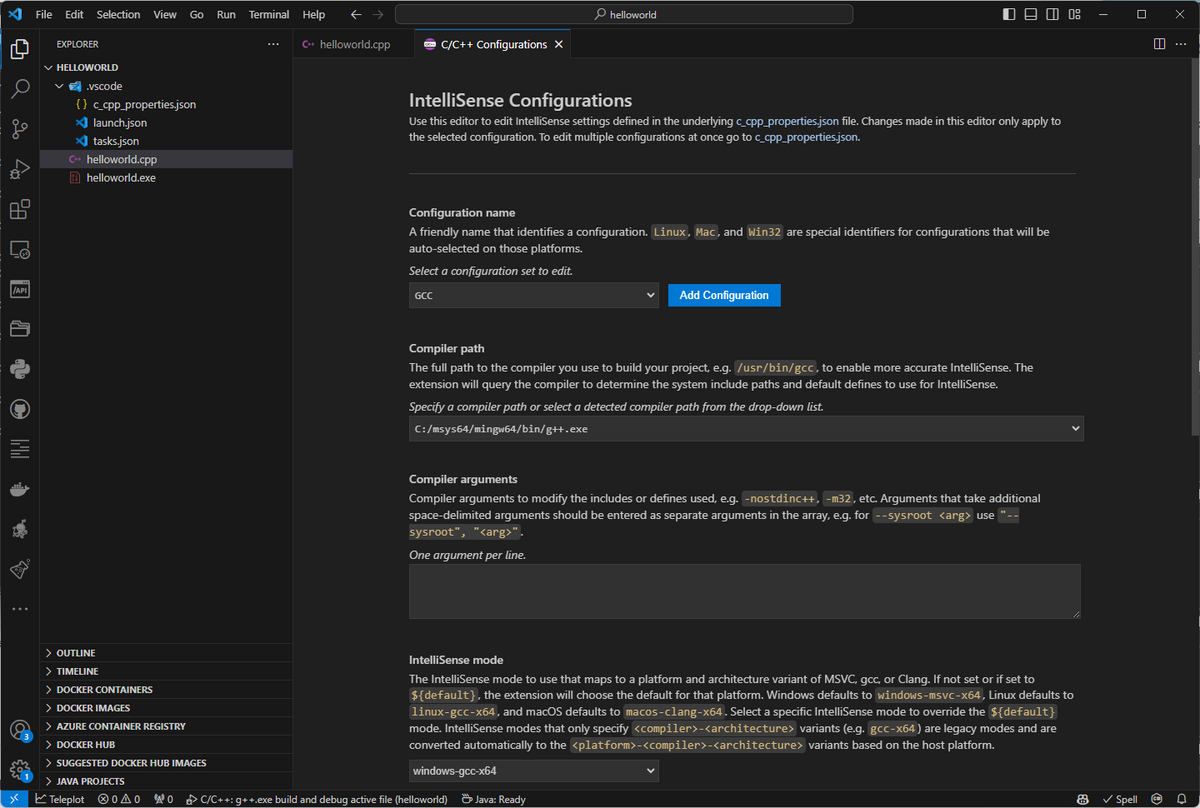
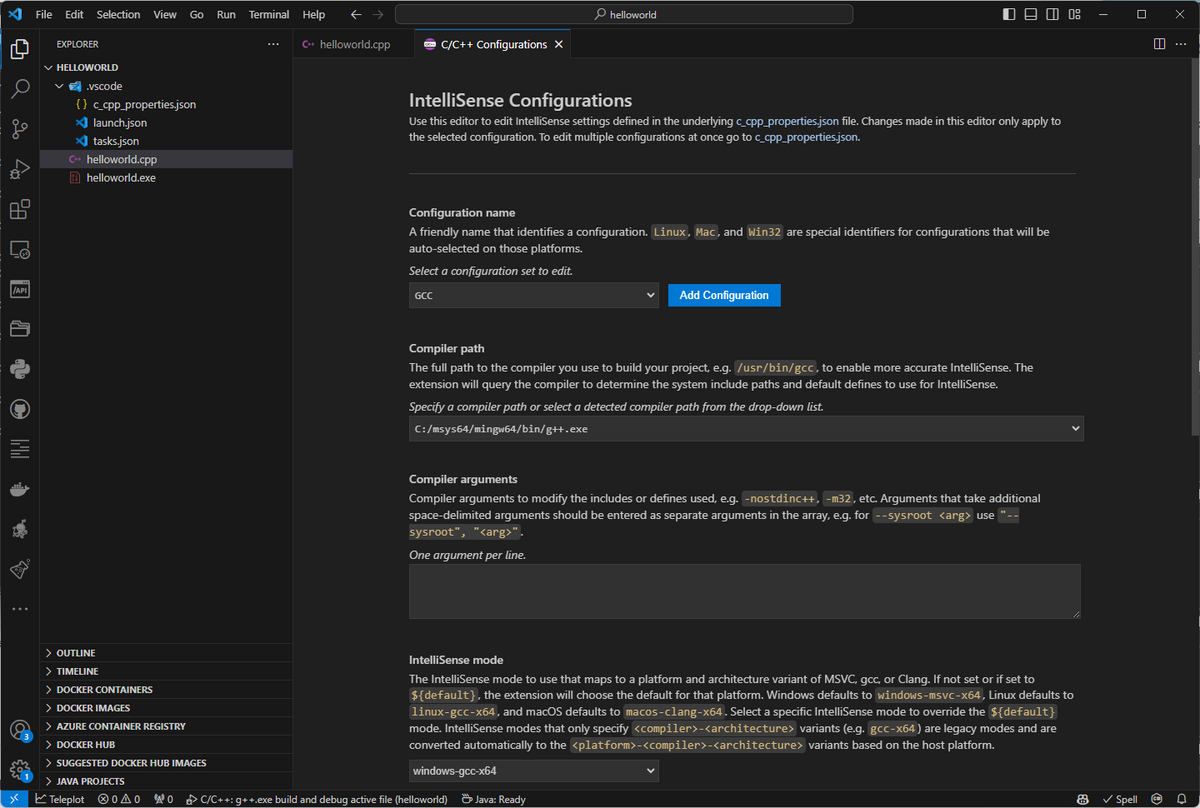
すると、下のような "IntelliSense Configurations" という名前の画面が表示される。
この画面内の[Add Configuration]ボタンを押して、新しい設定の名前として"GCC"と入力し、さらに、"Compiler path" というドロップダウンメニューから "C:/msys64/mingw64/bin/g++.exe" を選択する。さらに、同画面の下方の "IntelliSense mode" のドロップダウンメニューが "windows-gcc-x64" になっていることを確認する(この選択になっていない場合は、同メニューから "windows-gcc-x64" を選択する)。

上記の変更内容は下のようなc_cpp_properties.jsonというファイルとして保存される。
.vscode/c_cpp_properties.json
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "C:\\msys64\\mingw64\\bin\\gcc.exe",
"cStandard": "c17",
"cppStandard": "gnu++17",
"intelliSenseMode": "windows-gcc-x64"
},
{
"name": "GCC",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "C:/msys64/mingw64/bin/g++.exe",
"cStandard": "c17",
"cppStandard": "gnu++17",
"intelliSenseMode": "windows-gcc-x64"
}
],
"version": 4
}
Windows上での開発環境について立て続けに記事を書いてきたが、本記事をもってそれは一旦終了する。
Windowsを使わざるをえない仕事が終わったこともあるが、やはり開発環境としてのWindowsはすごく使い勝手が悪い。長年そうしていたように、今後はWindowsの常用は止めて、プログラムの開発や動作確認などで必要な場合のみを使うことにする。
ほとんどのソフトウェア開発はMacでやるのが一番楽だし、組み込み系開発やプログラム・テストもUbuntu Linuxがあれば大抵は用が足りる。10年位前までWindows用アプリやドライバ開発も仕事としてやっていたので、開発環境として常用していたこともあるが、いまではそういう仕事をするつもりはもうない。現代の開発優先はWeb/モバイル/IoTファーストなので、あえてWindows開発機を使う必要性もない。Windows関連開発技術などのフォローは必要な状況が出てきた場合に試してみるだけで十分だと思う。
【参照リンク】
code.visualstudio.com
qiita.com